Panduan kali ini membutuhkan konsentrasi tinggi.. hehehe.. Makanya anda butuh fokus..fokus..dan fokus.. cieeh.. Bagi yang kesasar, ini adalah artikel ketujuh dari rangkaian artikel cara membuat theme WordPress dari awal sampai akhir. Anda bisa membaca-baca lagi artikel sebelumnya di bagian bawah tulisan ini:
Yang akan kita bahas nanti adalah bagian header blog. Saya punya gambaran headernya nanti bisa diganti-ganti kayak Twenty Ten gitu, tapi nanti ajalah kalau kita sudah membahas soal fungsi. Untuk saat ini kita bikin standart dulu. Namanya juga belajar. Tul nggak?
Kita akan pasang judul blog ukuran besar di bagian header. Kemudian kita tambahkan juga description dengan font lebih kecil di bawahnya dan nanti dekat dengan batas bawah header kita pasang menu navigasi. Untuk sementara menu navigasinya pakai list page saja. Nanti kita akan merubahnya menjadi custom menu. Keren kan?
Yuk, langsung buka file index.php lalu fokus pada zona header yaitu baris antara tag
. Yuk kita lihat lagi kodenya:
Lokasi header ada disini
Sekarang kita ganti tulisan Lokasi header ada disini dengan nama blog dan sekaligus diskripsi di bawahnya lalu kita pasang juga list page. Kode lengkapnya seperti ini:
Saya jelaskan satu per satu ya. Kita mulai dari baris
. Ini akan menampilkan judul blog di dalam header kita. Disini kita memakai class agar bisa dengan mudah kita atur nanti. Dan ketika ada di single page, h1 ini akan kita rubah menjadi div sehingga bisa SEO friendly. Tapi itu nanti dulu ya hehehe..
Baris berikutnya adalah untuk menampilkan diskripsi. Kita beri class juga agar CSS tahu bahwa cuma bagian ini saja yang dirubah font maupun tata letaknya.
Berikutnya adalah zona menu. Perintah wp_list_page kita pakai untuk menampilkan list page kita. Sebelum menampilkan page, kita tambahkan satu menu lagi yaitu Home. Jika anda ingin menambahkan menu lagi anda tinggal ikuti saja alur seperti pembuatan link home diatas.
Sekarang coba buka blog anda. Hehehe.. dijamin ancur.. hahahaha… Tenang bro, jangan panik dulu apalagi sampai banting laptop 😀 Mari kita buka style.css dan kita atur-atur deh tampilan header blog kita.
.blogtitle {
font-size:30px;
padding:30px 0 0 30px;
margin:0;
}
.description {
font-size:14px;
padding-left: 30px;
margin:0;
}
#menu {
margin-top:10px;
padding:0;
background:#000;
height:30px;
}
#menu ul {
margin: 0;
padding: 5px 0 0 15px;
list-style: none;
display: block;
}
#menu li , #menu li a{
float: left;
position: relative;
margin-right:10px;
color:#ffffff;
text-decoration: none;
}
Ada beberapa perintah CSS baru yang kita masukkan: font-size (untuk mengatur ukuran font), list-style (untuk mengatur style list page), display (untuk mengatur bagaimana list ditampilkan. Dalam contoh ini kita buat mendatar) dan text-decoration (untuk mengatur dekorasi link. Dalam contoh ini kita pilih none karena kita gak mau ada garis bawah di link-nya).
Agar mudah mengaturnya, kita tempatkan kode tersebut tepat diatas kode #maincontent biar urut gitu ini setingan untuk header.
Oh iya, ada yang terlupa kemarin. Kita belum mengatur font-nya kan? Nah, silahkan tambahin juga deh di bagian atas deretan setingan CSS kode ini:
body {
font-family: Georgia, "Bitstream Charter", serif;
}
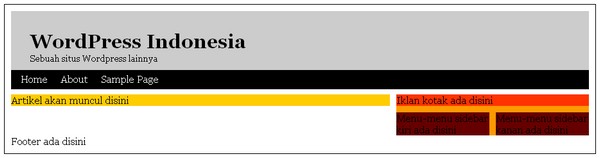
Nah, sekarang harusnya blog anda sudah muncul seperti ini:

Mudah-mudahan masih bisa diikuti ya? Insya Allah besok kita beranjak ke bagian konten-nya. Doakan aja moga sehat dan punya banyak kesempatan 🙂
69 replies on “Buat Theme WordPress: Blog Header”
Saya do’ain selalu mas, kebetulan saya nyasarnya pass di awal bagian.
Azip tenan mas. tak tunggui tutorial selanjutnya 🙂
wahh juragan ada disini hehehehe
salam sejahtera juragan, semoga maikn joss ae
Weh.. Makin kelihatan batang hidung themenya. Mantap.. Mantap.. Mantap..
🙂 mulai ada penampakan nih themenya. Bangga, bisa buat sendiri.
Wah pengen ikutin terus nih.. Langganan ahh…
Bagaimana caranya bila menunya banyak / textnya panjang, sehingga butuh 2 atau3 baris ?
salam
Untuk memunculkan submenunya bagaimana ?
Salam
Ikutan nyimak mas….
Hehehe akhirnya hampir sama juga tampilannya 😀
kadang kelupaan untuk menghapus angkanya mas atau perubahan jadi # ketika di copas .apa ini juga berpengaruh terhadap baris kodenya mas ?
Iya. Kalau mau copas kodenya, gunakan link view plain yang ada di atas kode. Nanti akan muncul pop up berisi kode yang bisa diambil.
mo nanya ne gan, mungkin pertanyaanku ga ada kaitannya dengan postingan ini.
bisa kasih contoh g website portal yang menggunakan wordpress,,?
yg q tw situs portal di indonesia menggunakan dojo dan tmn2nya ,
thanks gan..
Langsung cek disini gan: http://wordpress.org/showcase/
thanks gan w dah cek,
d 1stwebdesigner w td liyat juga banyak.
yar ga kelamaan pake CodeIgniter,,
Oy gan lo Wordcamp indonesia tu pa c,,?
yang ne ,,,http://wordcampindonesia.com/
mantaps gan, lagi belajar bikin themes wp sendiri, kalau bikin themes yang seo friendly gmn ya gan..
yang diatas sudah SEO friendly kok. Bikin dulu aja, insya Allah ke depan ada update untuk lebih mempercanggih
kalau ganti jenis font + size judul di atas header gimana mas? sekalian kalau dikirinya judul di atas header ditambahi logo atau foto bisa? caranya?
Trims, sebelumnya…
Lha anda baca artikel diatas atau ndak? Jangan-jangan cuma copy paste kodenya aja. hayoo ngakuuu !!
udah dicoba kok, tapi memang tidak radikal cuma coba selip sana sini, ubah font size dan warna. tapi yg gak bisa-bisa ya sisipkan logo di kanan judul blog. belum bisa juga. sampe sempat instal ulang wpnya….. :))
saya mau buat pakai flash susah gak ya? gimana sih caranya please kasih tau donk bosan dengan tampilan website yang sekarang nih.
terima kasih gan…, atas info cara membuat theme wordprees…, kebetulan saya sedang belajar membuat theme wordpress…, kira” kapan dilanjutin infonya…?
saya udah selesai sampai sini…mana lanjutannya??udah ga sabar nih mas…
Daftar isinya udah dipindah keatas gan 🙂
mas sy mau tanya,
style.css ya di letakkan di paling bawah, lanjutan kode yang #kanan ya?
bingung, namun mencoba untuk slalu MENJIMAK (maaf pakai ejaan kuno)
wah mantap tenan mas.
kembali ke awal belajarnya, sampe disini ada error..
kalau saya pasang ini, sidebar kolom nya jadi pindah ke kolom konten 🙁
#menu li , #menu li a{
float: left;
position: relative;
margin-right:10px;
color:#ffffff;
text-decoration: none;
}
Gimana kalau
#menu li {
float: left;
position: relative;
margin-right:10px;
color:#ffffff;
text-decoration: none;
}
Tapi kalau saya copas dari awal sampai sini, ga ada masalah =)) … mungkin saya harus mendinginkan kepala dulu neh hahahaha… lanjutkan mastah..!!
Thanks gan jadi tahu format nya nih..
mas pengen jelasin yang ini..coz soal nya diatas belum dijelasin..hehe…
<a href="”>Home
klo href kan menyangkut link…
misalkan kita buat link menu banyak, apa ga apa tetep seperti itu aja di tulisnya..???
misalkan home | photos | about |
.body {
font-family: Georgia, “Bitstream Charter”, serif;
}
kode ini di simpan di sebelah mana ya? kurang jelas.
Baru belajar wordpress,, makasih mas ulasannya.. 🙂
ok baget gan infonya sanyangat menguntungkan terimaksih ya
infonya bagus …… mantap terimaksih ya
mas, kok ada error di wp_list_page bunyi errornya kek gini:
” Call to undefined function wp_list_page() in C:\****\wp-content\themes\themegue\index.php on line 18″
mohon pencerahannya…
Kalo mau buat Header Image Slider bgmana caranya ya???
Wah.. kemana nih lanjutannya 🙁 padahal udah seru ngikut ampe sini hikz hikz…
Ayolah mastah Qzoner daku menunggu mu
ga’ sabar ya mas.. 😀
Kepriwe kiye pak, nunggu terusane….
Gimana ini pak, nunggu kelanjutane…makin hot neh
infonya keren banget saya jadi ngerti nich cara membuat theme blog woodpress
ini ni,info yang selama ini saya cari,thanks banget atas infonya gan
keren ni
trimkasih gan
sangat keren, untuk memper-keren tampilan blog saya.
trims ya!
themenya bagus sekali saya sangat suka dengan yang ini
gan ane kok error ya ?
jadi di bagian tab chrome ane, title blognya jadi Fatal Error , terus halamannya blank
TERNYATA GAMPANG YA. TRIMS INFONYA.
saya kalau pakai wp cari yg langsung jadi bos termasuk ini http://www.pulau-tidung.us/
ya punyaku error bos mungkin aku kurang teliti
terimakasih infonya 🙂
makasih infon ya 🙂
nuhun..
makasih infonya
Kenapa ya min. Pas saya taruh syntax ini.
Ada space kosong…. setelah tag Trus kalo di inspect element muncul —>
" "gitu…Tolong bantuin min. Ane mau desain. Jadi susah. Soalnya banyak space kosong. Termasuk juga di header.
Diantara syntax ini. Juga ada space kosong --> " " mulu min.
Nih penampakannya min
https://drive.google.com/file/d/0BwNh52eW2TYnVFBwTVowLURlb1k/edit?usp=sharing
https://drive.google.com/file/d/0BwNh52eW2TYnYkwtbzk4TkR6QTg/edit?usp=sharing
I quite like reading an article that can make people think.
Also, thanks for permitting me to comment!
Zlecenie istnieje jednym spośród moich potrzeb , owo ściąga mi samokontrola zaś to pomaga w wydajności . Wobec tego książki natomiast dokumenty muszą być w pozory łańcuchu zaś nie wszystkie dystrykty gruntu prawdopodobnie istnieć w łańcuchu , być przypuszczalnie jedna
sangat membantu…lanjut e articel selanjutnya…..
I simply want to tell you that I am new to weblog and honestly liked your web-site. Probably I’m likely to bookmark your site . You really have fabulous posts. Appreciate it for sharing your website page.
“Proszę”, powiedziałem do niej. “Przeczytaj opisy co dowiesz się w zakładach syntezy i postanowić, który Cię interesuje bardziej.”
Hello There. I found your blog using msn. This is an extremely well written article. I’ll be sure to bookmark it and come back to read more of your useful information. Thanks for the post. I’ll definitely comeback.
An attention-grabbing dialogue is value comment. I feel that you should write extra on this subject, it may not be a taboo topic but generally individuals are not sufficient to speak on such topics. To the next. Cheers
Maybe their posting educated you a specific thing you didn’t know, or reminded you to definitely warning sign that petition about Monsanto, or perhaps it has been a picture of kittens and cats, because who doesn’t like snap shots of cats and kittens
I accomplish see eye to eye with all of the ideas you have presented in your send. They’re same persuasive and will positively labor. Still, the posts are vastly tiny on behalf of novices. Could you entertain go on them a insignificant starting subsequently time? Thanks for the post.
Great post. I was checking constantly this blog and I’m impressed! Very useful information specially the last part 🙂 I care for such info a lot. I was seeking this particular info for a very long time. Thank you and best of luck.
Hello there, just became alert to your blog through Google, and found that it is really informative. I am gonna watch out for brussels. I’ll appreciate if you continue this in future. A lot of people will be benefited from your writing. Cheers!
Hi, Neat post. There’s a problem with your website in internet explorer, would test this… IE still is the market leader and a big portion of people will miss your great writing because of this problem.
Pretty nice post. I just stumbled upon your blog and wished to say that I’ve really enjoyed browsing your blog posts. After all I will be subscribing to your feed and I hope you write again soon!
Pretty section of content. I just stumbled upon your weblog and in accession capital to assert that I acquire actually enjoyed account your blog posts. Any way I will be subscribing to your feeds and even I achievement you access consistently quickly.
Way cool! Some extremely valid points! I appreciate you writing this write-up and the rest of the site is also really good.